 [jquery] parents, parentsUntil, prevAll, prevUntil, nextAll, nextUntil, closest, has, sliblings 테스트
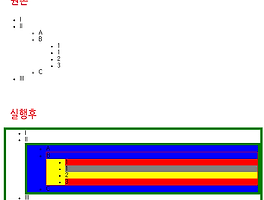
정리겸 메모. 내가 잘 못 이해할 수 도 있음. I II A B 1 1 2 3 C III $(".level-3").parents(".yes").css("border", "5px solid green");// 셀렉터가 없다면 계속 거슬러 올라가고, 있다면 그 셀렉터들이 나올때까지 거슬러올라간다. $(".level-3").parentsUntil(".yes").css("border", "1px solid red");// parentsUntil, prevUntil, nextUntil ... until 들어가는것은 시작, 끝을 제외하고 가운데 element를 return 한다.// prev 라면 이전 시작 element, until해서 찾는 element 를 제외하고 가운데.// parentsUtil은 찾는 부모..
[jquery] parents, parentsUntil, prevAll, prevUntil, nextAll, nextUntil, closest, has, sliblings 테스트
정리겸 메모. 내가 잘 못 이해할 수 도 있음. I II A B 1 1 2 3 C III $(".level-3").parents(".yes").css("border", "5px solid green");// 셀렉터가 없다면 계속 거슬러 올라가고, 있다면 그 셀렉터들이 나올때까지 거슬러올라간다. $(".level-3").parentsUntil(".yes").css("border", "1px solid red");// parentsUntil, prevUntil, nextUntil ... until 들어가는것은 시작, 끝을 제외하고 가운데 element를 return 한다.// prev 라면 이전 시작 element, until해서 찾는 element 를 제외하고 가운데.// parentsUtil은 찾는 부모..
 js canvas로 만든 간단한 bar 형태 챠트
미완이지만, 회사일로 bar형태의 챠트를 만들어 보았습니다. 현재는 jquery 플러그인을 수정해서 작업하고 있지만, 야무지게 직접 만들어 보겠다고 시작했는데 역시 좌절하고 작업한데까지 공개합니다. 중요한것만 설명할께요. 1. 꼭 3개 js모두 로드해야 합니다. jquery는 모두 아실테고, NDChart.js는 만든거, excanvas.js 는 ie에서 canvas 태그를 사용할수있게 해주는 공개 소스입니다. 2. 데이터 형태는 json 형태로 받습니다. nd.data = [ {label:"가다라마바",value: [ {label:"1월",value:"155"}, {label:"2월",value:"110"}, {label:"3월",value:"50"} ]}, ]; 워낙 단순?해서 나머진 첨부파일의 te..
js canvas로 만든 간단한 bar 형태 챠트
미완이지만, 회사일로 bar형태의 챠트를 만들어 보았습니다. 현재는 jquery 플러그인을 수정해서 작업하고 있지만, 야무지게 직접 만들어 보겠다고 시작했는데 역시 좌절하고 작업한데까지 공개합니다. 중요한것만 설명할께요. 1. 꼭 3개 js모두 로드해야 합니다. jquery는 모두 아실테고, NDChart.js는 만든거, excanvas.js 는 ie에서 canvas 태그를 사용할수있게 해주는 공개 소스입니다. 2. 데이터 형태는 json 형태로 받습니다. nd.data = [ {label:"가다라마바",value: [ {label:"1월",value:"155"}, {label:"2월",value:"110"}, {label:"3월",value:"50"} ]}, ]; 워낙 단순?해서 나머진 첨부파일의 te..