 [jquery] parents, parentsUntil, prevAll, prevUntil, nextAll, nextUntil, closest, has, sliblings 테스트
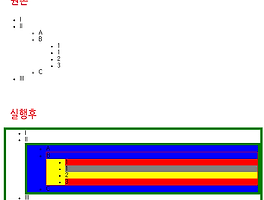
정리겸 메모. 내가 잘 못 이해할 수 도 있음. I II A B 1 1 2 3 C III $(".level-3").parents(".yes").css("border", "5px solid green");// 셀렉터가 없다면 계속 거슬러 올라가고, 있다면 그 셀렉터들이 나올때까지 거슬러올라간다. $(".level-3").parentsUntil(".yes").css("border", "1px solid red");// parentsUntil, prevUntil, nextUntil ... until 들어가는것은 시작, 끝을 제외하고 가운데 element를 return 한다.// prev 라면 이전 시작 element, until해서 찾는 element 를 제외하고 가운데.// parentsUtil은 찾는 부모..
[jquery] parents, parentsUntil, prevAll, prevUntil, nextAll, nextUntil, closest, has, sliblings 테스트
정리겸 메모. 내가 잘 못 이해할 수 도 있음. I II A B 1 1 2 3 C III $(".level-3").parents(".yes").css("border", "5px solid green");// 셀렉터가 없다면 계속 거슬러 올라가고, 있다면 그 셀렉터들이 나올때까지 거슬러올라간다. $(".level-3").parentsUntil(".yes").css("border", "1px solid red");// parentsUntil, prevUntil, nextUntil ... until 들어가는것은 시작, 끝을 제외하고 가운데 element를 return 한다.// prev 라면 이전 시작 element, until해서 찾는 element 를 제외하고 가운데.// parentsUtil은 찾는 부모..