336x280(권장), 300x250(권장), 250x250, 200x200 크기의 광고 코드만 넣을 수 있습니다.
미완이지만, 회사일로 bar형태의 챠트를 만들어 보았습니다.
현재는 jquery 플러그인을 수정해서 작업하고 있지만, 야무지게 직접 만들어 보겠다고 시작했는데 역시 좌절하고 작업한데까지 공개합니다.

중요한것만 설명할께요.
1. 꼭 3개 js모두 로드해야 합니다.
jquery는 모두 아실테고, NDChart.js는 만든거,
excanvas.js 는 ie에서 canvas 태그를 사용할수있게 해주는 공개 소스입니다.
<script type="text/javascript" src="js/jquery_1_6_4.js"></script>
<script type="text/javascript" src="js/NDChart.js"></script>
<!--[if IE]><script type="text/javascript" src="js/excanvas.js"></script><![endif]-->
2. 데이터 형태는 json 형태로 받습니다.
nd.data = [
{label:"가다라마바",value: [
{label:"1월",value:"155"},
{label:"2월",value:"110"},
{label:"3월",value:"50"}
]},
];
워낙 단순?해서 나머진 첨부파일의 test.html 보시면 금방 알수 있을거예요.

챠트2
'컴터 > html5' 카테고리의 다른 글
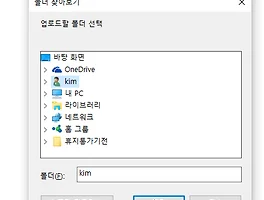
| input type="file" 폴더 업로드 (webkitdirectory directory) (0) | 2016.05.17 |
|---|---|
| input type="number" 에서 소수점 입력하고 전송시 유효성검사 통과에 막힐때? (0) | 2014.01.20 |
| [html5] 안드로이드 브라우저에서 video 태그 사용하기 (2) | 2010.09.10 |
| iPad(아이패드) 사파리 코딩시 QUOTA_EXCEEDED_ERR 에러 날때. (0) | 2010.08.18 |
 간단한 bar 챠트.zip
간단한 bar 챠트.zip