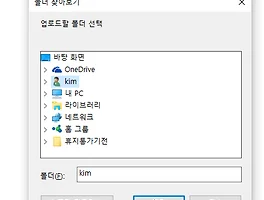
 input type="file" 폴더 업로드 (webkitdirectory directory)
http://stackoverflow.com/questions/12942436/how-to-get-folder-directory-from-html-input-type-file-or-any-other-way demo : http://whatdo.net/html5/example/#10 attribute 가 webkitdirectory directory 인듯하니 웹킷 엔진만 된다. 2016.05.17 확인해본바, 윈도우는 최신 크롬계열(카나리포함),오페라,비발디가 지원하며 IE11 이 의외로 지원한다.파폭,사파리,스윙은 지원하지 않는다. Mac은 크롬,카나리,chrome for dart 만 지원한고,파폭(개발자버전포함),사파리,오페라는 지원하지 않는다. 현재 webkitdirectory 만 인식하고 direc..
input type="file" 폴더 업로드 (webkitdirectory directory)
http://stackoverflow.com/questions/12942436/how-to-get-folder-directory-from-html-input-type-file-or-any-other-way demo : http://whatdo.net/html5/example/#10 attribute 가 webkitdirectory directory 인듯하니 웹킷 엔진만 된다. 2016.05.17 확인해본바, 윈도우는 최신 크롬계열(카나리포함),오페라,비발디가 지원하며 IE11 이 의외로 지원한다.파폭,사파리,스윙은 지원하지 않는다. Mac은 크롬,카나리,chrome for dart 만 지원한고,파폭(개발자버전포함),사파리,오페라는 지원하지 않는다. 현재 webkitdirectory 만 인식하고 direc..
 js canvas로 만든 간단한 bar 형태 챠트
미완이지만, 회사일로 bar형태의 챠트를 만들어 보았습니다. 현재는 jquery 플러그인을 수정해서 작업하고 있지만, 야무지게 직접 만들어 보겠다고 시작했는데 역시 좌절하고 작업한데까지 공개합니다. 중요한것만 설명할께요. 1. 꼭 3개 js모두 로드해야 합니다. jquery는 모두 아실테고, NDChart.js는 만든거, excanvas.js 는 ie에서 canvas 태그를 사용할수있게 해주는 공개 소스입니다. 2. 데이터 형태는 json 형태로 받습니다. nd.data = [ {label:"가다라마바",value: [ {label:"1월",value:"155"}, {label:"2월",value:"110"}, {label:"3월",value:"50"} ]}, ]; 워낙 단순?해서 나머진 첨부파일의 te..
js canvas로 만든 간단한 bar 형태 챠트
미완이지만, 회사일로 bar형태의 챠트를 만들어 보았습니다. 현재는 jquery 플러그인을 수정해서 작업하고 있지만, 야무지게 직접 만들어 보겠다고 시작했는데 역시 좌절하고 작업한데까지 공개합니다. 중요한것만 설명할께요. 1. 꼭 3개 js모두 로드해야 합니다. jquery는 모두 아실테고, NDChart.js는 만든거, excanvas.js 는 ie에서 canvas 태그를 사용할수있게 해주는 공개 소스입니다. 2. 데이터 형태는 json 형태로 받습니다. nd.data = [ {label:"가다라마바",value: [ {label:"1월",value:"155"}, {label:"2월",value:"110"}, {label:"3월",value:"50"} ]}, ]; 워낙 단순?해서 나머진 첨부파일의 te..