336x280(권장), 300x250(권장), 250x250, 200x200 크기의 광고 코드만 넣을 수 있습니다.

예제 : http://whatdo.net/html5/example/#5
API : http://dev.w3.org/html5/webdatabase/#sqltransaction
다른사이트 : http://html5doctor.com/introducing-web-sql-databases/
webkit 계 브라우저만 현재 지원합니다. (크롬, 사파리 등) - 2010.06.21
브라우저 내장 DB(sqlite) 를 이용하여 데이타를 저장할수 있는 공간이 있습니다.
브라우저 설정마다 다른데 safari의 경우 1~500MB 까지 설정할수 있게 되어 있네요.
보통 5MB정도라고 합니다.
거기다 transaction 까지 지원되고 sql 문을 그대로 쓸수 있으니 간단한 localStorage보다 사용빈도는 낮겠지만 중요한 때에 필요할듯 보입니다.
거기다 굳이 윈어플처럼 따로 설치할 필요없어 간단한 DB형 플그램정도는 이제 javascript + 브라우저로 끝내도 될듯싶네요.ㅎ
----------------- 사용한 javascript + jquery 입니다.--------------------------
var db=null;
var DB={
init:function(){
try{
if(window.openDatabase){
db = openDatabase("test", "1.0", "HTML5 Database example", 2*1021*1024);//2MB
if(!db){
$(".error").append("Fail to open DB<br />");
}
}
}catch(e){
$(".error").append(e.message+"<br />");
}
},
err:function(e){
$(".error").append(e.message+"<br />");
},
sqlEx:function(t){
var sql = "create table if not exists test ("
+ "idx integer primary key,"
+ "subject varchar(255), "
+ "content text, "
+ "reg_date datetime"
+ ")";
t.executeSql(
sql,
[],
function(st, rst){},
function(st, err){
DB.err(err);
}
);
},
sqlDump:function(t){
var sql = "insert into test (idx, subject, content, reg_date) values (?, ?, ?, DATETIME('NOW'))";
for(var i=0; i<20; i++){
t.executeSql(
sql,
[i, i+" 제목", i+" 내용"],
function(st, rst){},
function(st, err){
DB.err(err);
}
);
}
},
allDel:function(){
db.transaction(
function(t){
t.executeSql(
"delete from test",
[],
function(st, rst){
DB.select(rst);
},
function(st, err){
$(".error").append(err.message+"<br />");
}
);
}, this.err
);
},
del:function(e, v){
if(!v) return;
db.transaction(
function(t){
t.executeSql(
"delete from test where idx=?",
[v],
function(st, rst){
$(e.target.parentNode.parentNode).slideUp();
},
function(st, err){
$(".error").append(err.message+"<br />");
}
);
}, this.err
);
},
update:function(v){
var s = $("#c_"+v+">li:nth-child(2)").text();
var c = $("#c_"+v+">li::nth-child(3)").text();
db.transaction(
function(t){
t.executeSql(
"update test set subject=?, content=? where idx=?",
[s, c, v],
function(st, rst){
$("#c_"+v).css({'border':'1px solid #F14104'});
var ss = setTimeout(function(){$("#c_"+v).css({'border':'none', 'border-bottom':'1px solid #ccc'});clearTimeout(ss);}, 1000);
},
function(st, err){
$(".error").append(err.message+"<br />");
}
);
}, this.err
);
},
insert:function(){
var s = $("#subject").text();
var c = $("#content").text();
if(s && c && s!='제목' && c!='내용'){
db.transaction(
function(t){
t.executeSql(
"select max(idx) as idx from test", ////->safari는 auto_increment가 적용되는 반면, chrome은 적용이 안되네..
[],
function(st, rst){
var idx = rst.rows.item(0).idx+1 || 0;
st.executeSql(
"insert into test (idx, subject, content, reg_date) values (?, ?, ?, datetime('now'))",
[idx, s, c],
function(st, rst){
$("#result").empty();
$("#subject").text('제목');
$("#content").text('내용');
DB.load();
},
function(st, err){
$(".error").append(err.message+"<br />");
}
);
},
function(st, err){
$(".error").append(err.message+"<br />");
}
);
}, this.err
);
}else{
$(".error").append("제목과 내용을 새로 모두 입력해주세요<br />");
}
},
select:function(rst){
if(rst.rows.length<=0 || !rst){
$("#result").empty();
return;
}
var cnt = rst.rows.length;
for(var i=0; i<cnt; i++){
var idx=rst.rows.item(i).idx;
var subject = rst.rows.item(i).subject;
var content = rst.rows.item(i).content;
var reg_date = rst.rows.item(i).reg_date;
var _html =' <ul id="c_'+idx+'">'
+ ' <li>'+idx+'</li>'
+ ' <li contenteditable="true" onblur="DB.update('+idx+')">'+subject+'</li>'
+ ' <li contenteditable="true" onblur="DB.update('+idx+')">'+content+'</li>'
+ ' <li>'+reg_date+' '
+' <a href="javascript:void(0);" onclick="DB.del(event, '+idx+');" title="삭제">[X]</a></li>'
+ '</ul>';
$("#result").append(_html);
}
},
load:function(){
var sql="select * from test order by idx desc";
db.transaction(
function(t){
t.executeSql(
sql,
[],
function(st, rst){
DB.select(rst);
},
function(st, err){
DB.sqlEx(st);
DB.sqlDump(st);
st.executeSql(sql, [], function(st, rst){DB.select(rst);});
}
);
}, this.err
);
}
};
'컴터 > html5' 카테고리의 다른 글
| [html5 동영상] 인코딩 유틸 (ogg theora, H.264) (3) | 2010.06.24 |
|---|---|
| [html5 sqlite] chrome의 괜찮은 sqlite db 관리툴 (0) | 2010.06.23 |
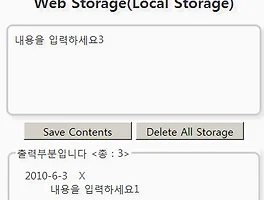
| [html5-예제] web storage 중 local storage (0) | 2010.06.16 |
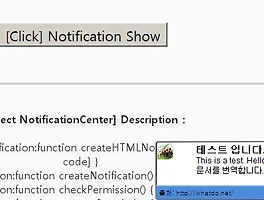
| [html5-예제] 메신저같은 알림창 (notifications) (0) | 2010.06.15 |